Ai un site profesional sau un blog pe care scrii regulat? Daca da, stii ce inseamna viteza si cat de greu este sa o obtii uneori. Google si-a schimbat putin modul de indexare si se bazeaza acum si pe Caffeine, care se uita la viteza site-ului. E si normal, pentru ca un site rapid inseamna optimizare buna, server puternic in spate si continut relevant usor de gasit de catre utilizatori. Daca ai lucrat intens pentru optimizare si publici constant continut de calitate, Google e de partea ta. Nu toti stiu insa ce anume trebuie sa faca pentru a optimiza corect un site, fie care are o mie de unici pe zi sau 200.000. Pentru asta, va oferim niste sfaturi, plecand de la premisa ca detineti ceva cunostinte de programare, CSS, HTML, lucrul cu imaginile si servere. Nu uitati de excelentul Firebug + Page speed din Firefox sau Developer Tools din Chrome, accesibil prin Ctrl + Shift + I.

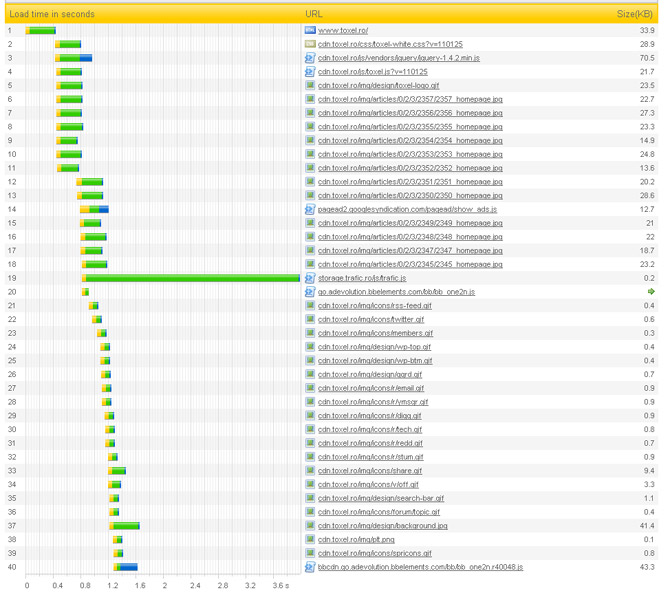
Testand cu Pingdom Tools (http://tools.pingdom.com/fpt/) tot indexul Toxel.ro, am obtinut 3.6 secunde, un timp destul de bun pentru unii dar mare pentru altii. Daca ne uitam cu atentie pe rezultate, vedem ca toate elementele proprii s-au incarcat defapt in mai putin de 1.6 secunde, iar un javascript de la Trafic.ro s-a dus pana la 3.6 s. Repetand testul, obtinem o medie de 2 secunde, cu care ne declaram absolut multumiti. Oricine poate obtine timpi buni daca se concentreaza pe anumite aspecte importante. Pornim sfaturile:
1. Puneti toate elementele CSS si Javascript in fisiere externe si nu in cod. Asta va ajuta browserul sa gaseasca stilurile in acelasi loc, fiind totul mai bine organizat. Veti avea codul propriu-zis mai curat si mai usor de lucrat in el. Utilizati un CSS principal, chiar daca mai detineti plugin-uri cu CSS propriu. Lucrati si pe optimizarea CSS-ului, stergand spatiile goale, evitand formulari de genul "padding: 3px 3px 3px 3px;" si alegand un tool care micsoreaza dimensiunile fisierului. Apelati la Minify
2. Evitati sa redimensionati imaginile in HTML. O imagine va avea aceeasi dimensiune chiar daca apare la 400x270 in loc de 1700x1250 pixeli. Atribute de genul <img width="400" height="280" src="myimage.jpg" /> trebuie evitate cat mai des, preferandu-se optimizarea imaginilor ca dimensiuni si rezolutie cu un editor foto si apoi urcarea pe server.
3. Formatul potrivit la locul potrivit. Imaginile PNG pot fi utilizate cu fundal transparent pentru crearea unui design atractiv. Cele Jpeg sunt indicate pentru galerii foto. Ele pot fi optimizate inainte de upload pe server, cu soft-uri speciale. Va recomandam Smuch.it!, un add-on pentru Firefox, foarte usor de folosit si extrem de eficient pe optimizarea pozelor.
4. Nu apelati excesiv la poze atunci cand in locul lor poate fi pus cu usurinta text. Daca aveti un site de portofolii si galerii, e de inteles. Daca nu, incetati sa incarcati pagina cu poze. SEO-ul este nul, iar pozele fac pagina grea, crescand timpul de loading.
5. Folositi un sistem de cache eficient. Drupal il are in core-ul sau, insa WordPress necesita plugin-uri. Va recomandam WP Super Cache. Astfel, fiecare user va primi pagini statice servite din cache, care se vor incarca mult mai rapid. Daca aveti la baza PHP si daca serverul va permite, utilizati acceleratoare PHP gen APC. Cache-ul pentru baze de date poate aduce si el un plus de performanta, scazand timpii pentru read/write/access. WP Super Cache are si DB cache incorporat.
6. Aruncati inca un ochi pe cod. Daca gasiti linii de genul <h1 style="float: left; color: #262626; font-size: 18px;">Your heading</h1> aduceti-va imediat aminte de punctul 1 si declarati H1 in CSS.
7. Incarcati javascript-ul la sfarsitul fisierului HTML, inainte de tag-ul de inchidere </body>. Astfel, veti evita probleme gen >> pagina articolului nu s-a incarcat pentru ca bannerul X are probleme.
8. Folositi un CDN. Acronimul vine de la Content Delivery Network si inseamna servirea de CSS, JS si continut (indeosebi poze) de pe servere specializate, cu sau fara mirroring. Daca aveti un site international, CDN-ul isi merita investitia pentru ca 100 de servere puse in locuri strategice din lume inseamna ca utilizatorii primesc mai repede informatia, aceasta fiind livrata dintr-un loc mai apropiat de ei. MaxCDN sau S3-ul de la Amazon sunt solutii excelente.
9. Optimizati cache-ul. Daca ati bifat deja punctul 5, nu va opriti aici ci optimizati cache-ul. Unele fisiere pot fi incarcate in functie de "Expires" si "Last-Modified" - ne referim la headere HTTP, iar umbland la aceste valori veti influenta performanta site-ului. Puteti invata mai multe despre cache-ing in HTTP sau despre HTTP expires in Apache.
10. Image mapping. Daca aveti o multime de icon-uri si poze puse prin meniu, header, sidebar sau footer, este indicat sa creati o singura poza cu toate si sa le decupati apoi din CSS, scazand drastic incarcarea de headere HTTP amintita la punctul anterior. Spre exemplu, Onextrapixel are imaginile comasate asa.
Mult succes!